If you think that the modern experience ties your hands behind your back and rolling up specific content on your home page is not possible in SharePoint Online, think again…
Like all SharePoint specialists, we are following the SharePoint Online feature updates closely, avidly waiting for new feature releases every month or so, wondering what marvels will be unveiled this time around. The “Modern” page or Site page is at its infancy and until recently I was quite frustrated with it, as the few available web parts did not provide anywhere near the kind of functionality the “classic” web parts provided. They looked fantastic, but that was about it.
It had been a long and arduous journey but by 2013, we enjoyed a great set of tools in the SharePoint Web Parts gallery, especially the content web parts, Content Query (CQWP), Content Search (CSWP) and Search Results. Armed with this trio, we could
- Provide a dynamic display of content
- Avoid duplication of content by surfacing any document across sites or site collection
- Quickly create some great look and feel with Display Templates, all reusable and easy to develop
But more importantly, these web parts also influence the design of the taxonomy and SharePoint architecture, knowing that content can be maintained on any site but surfaced in a Content web part on any page. For example, store and manage your processes and policies on a dedicated site or across multiple sites but show the latest updates on your intranet home page or roll up all your project updates on a Projects home page. The list of scenarios where these web parts can be used is endless.
These tools became an integral part of our design strategy, and we became very comfortable, leading our clients down the metadata path, fearlessly facing the big SharePoint structure monster.But after many years of relative peace, Microsoft introduced a new framework with the modern experience, and here we were, back at square one again. Or so it seemed…
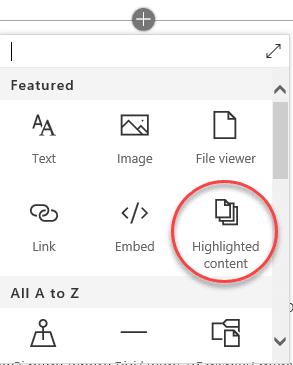
Looking in-depth at the new features incrementally added to the modern web parts, we can find our savior in the Highlighted Content web part (HCWP). It could be described as the all-in-one version of the classic content rollup web parts, or a content query web part on steroids.
So, let’s take a closer look at this newcomer.

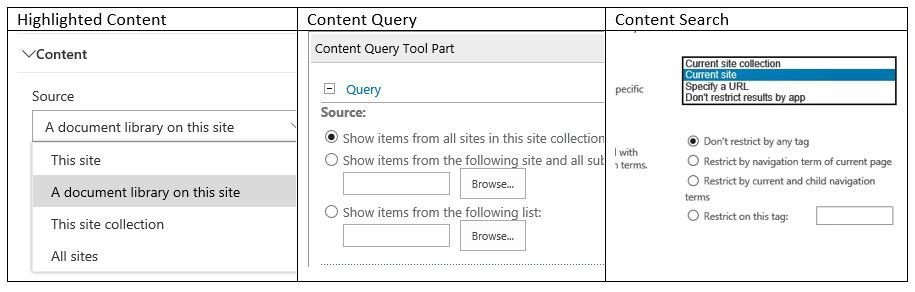
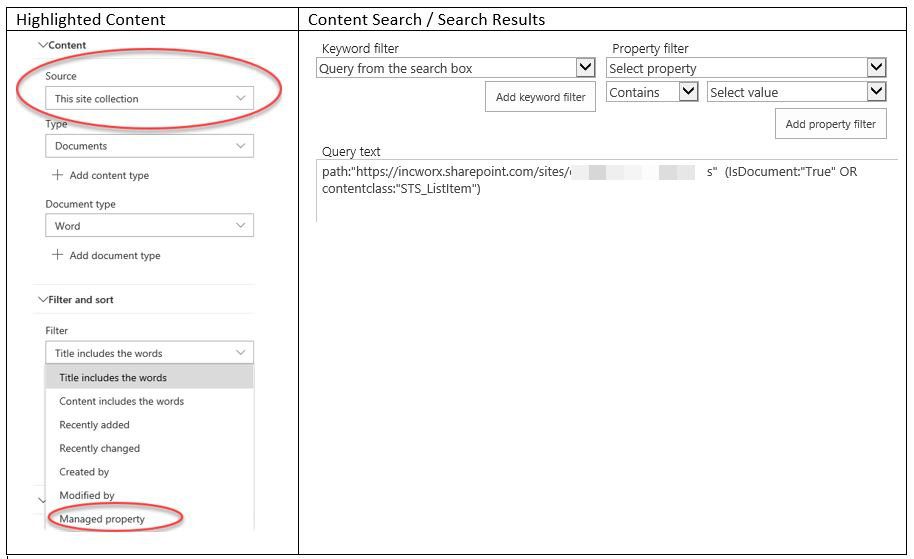
The search Scope settings:
Just like the CQWP, the HCWP settings allow us to scope our search to a site collection, Site or a specific list or library. But it also offers the option to search across all sites, like the CSWP.

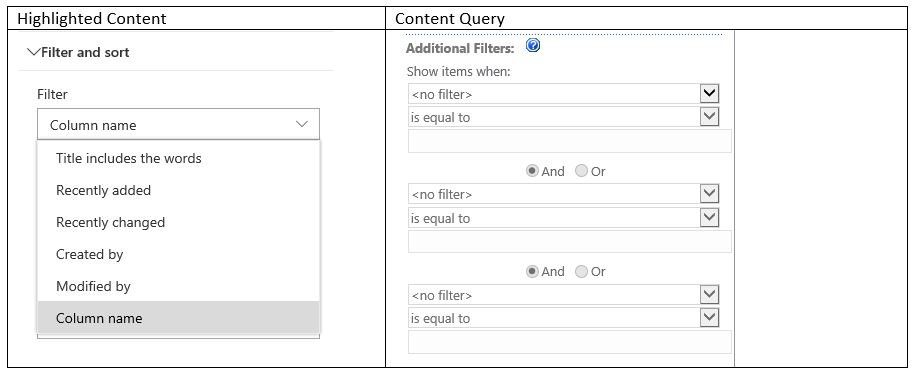
The Query
Based on your search scope selection, the HCWP will offer either to filter by column, or by managed properties, plus some other convenient options. You can add as many filters as you like, which is an improvement over the CQWP. You still need to create Managed Properties if your search extends beyond a specific list or library, but the fact is, we still get this option.


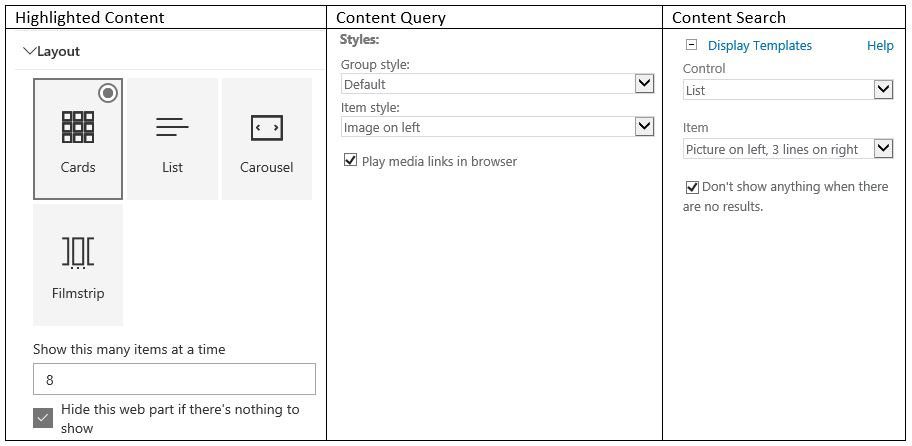
The Presentation options
The presentation options are the equivalent of our display templates of CQWP “Styles”, only the Group Styles or Control display templates. We don’t yet have any options for item display.


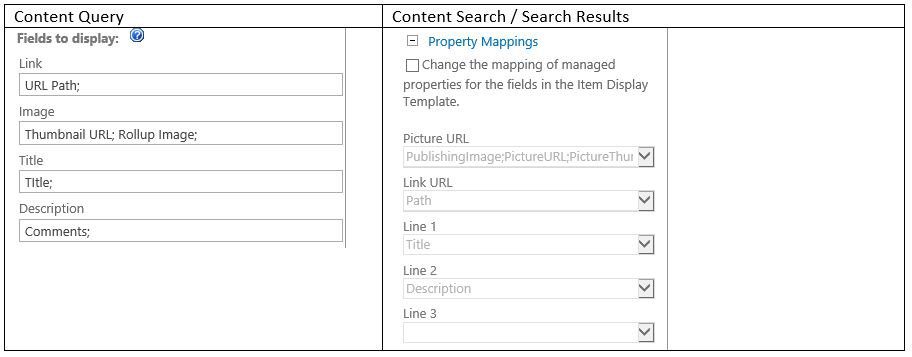
What’s still missing…
Property mappings of course!

Maybe not as commonly used as the other settings, the Fields to Display or property mappings in the case of the CSWP allows us to change what column / managed property is displayed for each item preview, take the user to a specific page instead of the item path. This is especially convenient when configuring no-code solutions.
The Flexibility of Display Templates
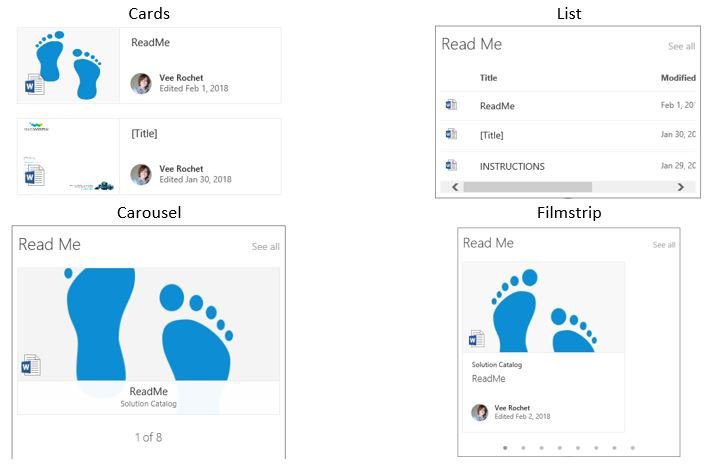
For now, we are limited to Cards, List, Carousel and Filmstrip display, and whichever properties are displayed by default for each item. We cannot easily manipulate the displays with groupings, color schemes, and many other personalizations we got used to. But, let’s not forget that:
The simplest SharePoint page designs do not involve complex configuration of web parts templates and the layout options available for the Highlighted Content web part are more than adequate for the SharePoint DIY site owners. And that is the goal, after all, empowering users to design their web page themselves.
These web parts are totally responsive, on your pc or laptop monitor as well as on mobile devices, so that definitely earns them some points.
Other web part properties not yet available
- Target audience
- Web part connections
There is still some ground to cover but this is most certainly tremendous forward progress.